Trendy 2013-2014
Wykorzystując swoją magiczną kulę, a także trochę wiedzy i doświadczenia oraz zmysłu obserwacji, postanowiłam pobawić się we wróżkę i przewidzieć w jakim kierunku będzie szła branża dotycząca social mediów, digitalu i Internetu w ogóle. Oto moje subiektywne zestawienie trendów na ten i kawałek przyszłego roku.

Responsive web/email design…
Ponieważ korzystamy coraz częściej z komórek… ba! Nawet mówi się o tym, że w 2014 roku liczba użytkowników mobilnego internetu na świecie będzie wyższa niż użytkowników internetu dostarczanego przez łącza, niezbędnym jest projektowanie stron przy użyciu Responsive web design. Innymi słowy to, co widzimy na pc/mac powinno być podobne, ale trochę inne niż to, co widzimy na tablecie i jeszcze ciut inne niż w komórkach - wszystko automatycznie dopasowujące się do szerokości ekranu, możliwości sprzętowych i narzędzia, z którego korzystamy. Nie muszę mówić, że wersja mobilna ma być inna niż ta na komputery, prawda? W końcu trzeba uwzględnić orientację ekranu… Szablony muszą być po prostu płynne.
…i w ogóle design
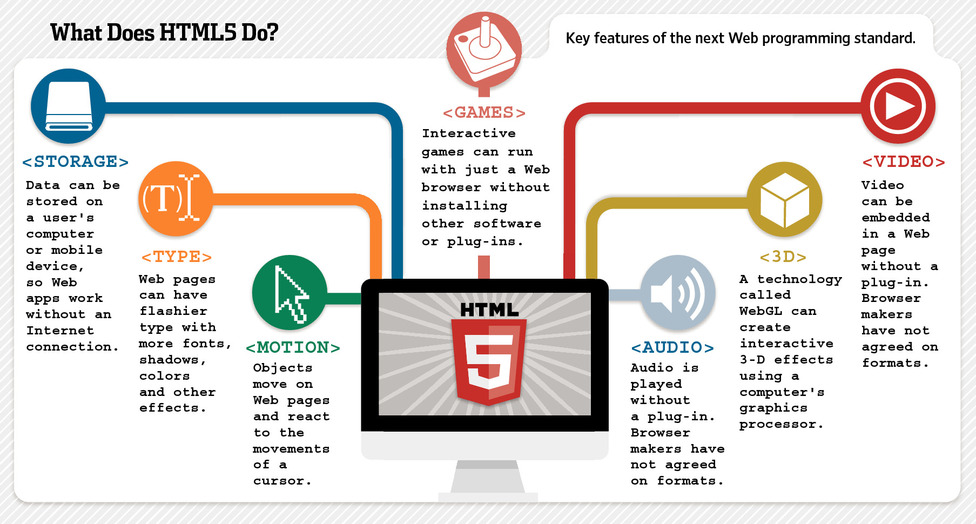
Odejście od technologii flash na rzecz HTML5. Nawet Adobe ogłosiło: “We will no longer continue to develop Flash Player in the browser to work with new mobile device configurations (chipset, browser, OS version, etc.) following the upcoming release of Flash Player 11.1 for Android and BlackBerry PlayBook.” . Kolejna kwestia to czcionki. Wszyscy szaleją za różnymi ciekawymi fontami - każdy chce mieć litery dostosowane do jego marki. Pokochajcie też CSS3. Rok 2013 będzie też rokiem ikonek. I dużych obrazków z dużymi napisami (z fajnych czcionek). I kolorowych kwadratów z napisami.
Paralaksa i inne obrazy
czyli efekt niezgodności różnych obrazów tego samego obiektu, obserwowanych z różnych kierunków. Znacie strony, które zakładają, że będziecie tylko scrollować? Pokochacie Nissana Note i jego stronę: What’s New Note. Infografiki są fajne, ale teraz zacznie się szaleństwo tworzenia infografik animowanych. Wiele treści będzie też ukrytych w sliderach, rozszerzalnych obrazach czy innych interaktywnych elementach. Jedna strona - jak najmniej kliknięć, jak najwięcej wejść. Oh i to chyba będzie rok kwadratów. Windows style, Pinterest style, nowe Google images style…
Mobile go wild!
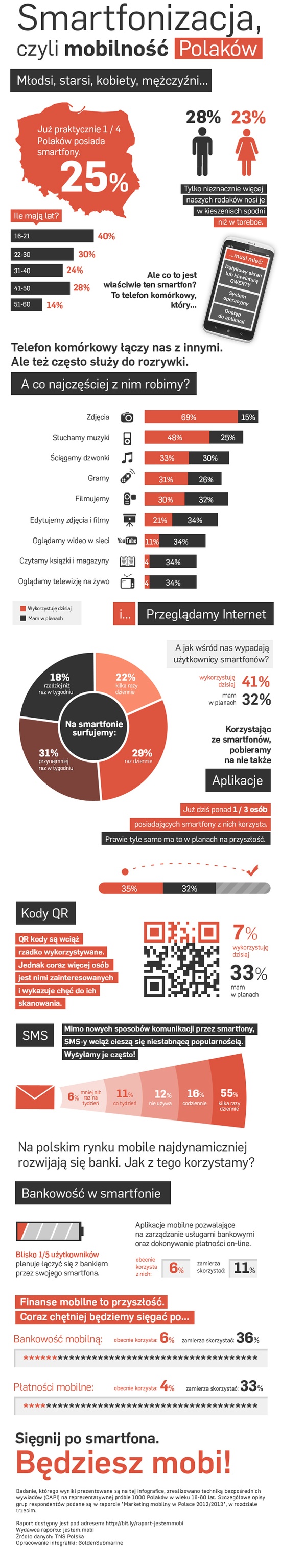
Jakby to nie było jasne z pierwszego punktu, to ponawiam - będziemy się coraz częściej posługiwać komórkami i tabletami. Więc poza odpowiednim designem warto zainteresować się aplikacjami mobilnymi. 20 miliardów aplikacji ściągniętych w 2012 roku z App Store. O Google Play nie wspominając. To wszystko wymusza też zmiany w designie - na komórce musimy mieć prosto, szybko, lekko i czytelnie. Czy wiecie, że maile częściej już są czytane via komórki niż przez komputery? Mobilne oznacza też inne trzęsienie: klawiatura ekranowa, wszystkie gesty palcami. Pomyśl jak można to wykorzystać! W Polsce też się coś dzieje – zobaczcie sami:
Kontent jest królem, a użytkownicy to królowe
Z jednej strony materiały wizualne, z drugiej autorski kontent. Mniej oznacza więcej, więc nie będą to eseje, a raczej krótkie i mocne teksty. Czasem same słowa. Użytkownicy coraz częściej zaczynają odwiedziny na naszej stronie od środka - konkretnych podstron pozycjonowanych przez Google czy linkowanych w mediach społecznościowych. Pora przestać skupiać się na stronie głównej i odpicować wszystkie. Ma być prosto, czysto i ciekawie.
Multi- (screening, tasking, design, kanały itp.)
W kupie raźniej. Oglądamy telewizję i serfujemy po necie z tabletem. Czasem klikamy coś na laptopie. Powstaje coraz więcej portali agregujących nasze działania na innych portalach. Te same komunikaty powinny być powtórzone klika razy, żeby odniosły skutek. Tylko spójrzcie: The New Multi-Screen World
Użyteczne, dostosowane i ładne
Kiedyś rzeczy były użyteczne - jak DOS. Potem zaczęto upiększać - jak Windowsa. A teraz chcemy, żeby były dostosowane do naszych potrzeb. Dodaję panele z informacjami, usuwam niepotrzebne elementy, organizuję je w sposób dla mnie wygodny. Wybieram schemat kolorów. Teraz design musi być user-centric.
Interakcja
Koniec ze statystycznymi stronami. Teraz użytkownicy chcą nie tylko dobrać sobie wygląd i układ, ale chcą też wejść z nią w interakcję - zostawić komentarz, polubić na Facebooku, przypiąć na Pintereście. I chociaż wydaje się to już stare i oczywiste - większość stron nadal nie posiada wtyczek społecznościowych! Interakcja to też skrócenie PTP - path to purchase. Im mniej trzeba kliknąć żeby kupić - tym fajniej.
Dematerializacja
Od fizyczności do kodu binarnego - to jest trend, który obserwujemy. Nie wierzycie? Digitalizacja książek, gazety na tablety (prasa na iPada), radio przez internet, telewizja zresztą też. Pieniądze? Coraz częściej plastik, a idziemy w kierunku, w którym machniemy telefonem do odpowiedniego urządzenia. Kiedy ostatni raz miałeś Czytelniku encyklopedię w rękach? Tak, korzystasz z Wiki. Zamiast mapy - Google maps. Wirtualne muzea, nawet tworzymy modele ludzi (http://www.bodymetrics.com/).
Augumented Reality
Niektórzy uważają to za technologię, która się nie rozwinie, ale ja wiem swoje - człowiek uwielbia zagarniać nowe przestrzenie. Nowa warstwa wirtualnej treści? Proszę bardzo! Skanowani kodu komórką, wyświetlacze w samochodach na szybie, Google glasses, wideokonferencje 3D, rozwój cyber-dotyku - to wcale nie technologia przyszłości. To już się dzieje!
Szczerze wierzę, że Pinterest będzie się rozwijał. Kontent wizualny jest w cenie, a Pinterest ze względu na swoją budowę, jest świetnym agregatorem treści i przekierowuje na strony ze świetną skutecznością. Jest też dobrym miejscem do przechowywania infografik. Pinterest jest przyszłością e-commerce.
Grywalizacja
Zaangażuj swoich fanów, ucz ich swojej marki, opowiedz historię swojej firmy i zapoznaj z produktami, a wszystko w łatwej i angażującej formie. Gry to ogromna przyszłość marketingu. Wszystkich zainteresowanych tematem zachęcam do lektury Pawła Tkaczyka.
Mierzenie i analiza
Jest fanpage, jest fajnie, bo kontrolujesz co się mówi o Twojej marce? Chyba nie. Każdy może rozmawiać o Tobie i Twojej marce gdzie chce. Czy zdajesz sobie sprawę gdzie? Czy wiesz co się mówi? Zapewne nie. Od tego są narzędzia, które mogą pomóc. Np. Brand24. A fanpage: Czy wiesz o której godzinie najlepiej postować? Co najbardziej zaangażowało Twoich fanów? W ogóle kim są Twoi fani? Pewnie nie wiesz. Ale możesz się dowiedzieć. Np. z SoTrendera. Czy w ogóle wiecie co mierzyć? Nie? To zatrudnijcie odpowiednią osobę. Albo agencję. Bez tego nie wiecie ani czy realizujecie strategię, ani jak wyglądają wasze KPI czy inne wskaźniki.
Konsument -> prosument -> custowners
Konsumenci stają się nie tylko prosumentami (producent i konsument), ale też custownersami (inwestorzy i konsumenci). Prawie 3 miliardy dolarów zostały wydane w 2012 na w ramach crowdfundingu (za: Massolution/The Economist, May 2012). Dla Custownersów ważne będą też zyski emocjonalne, nie tylko finansowe. Czy jesteście na nich gotowi?
Co nas może jeszcze czekać?
- Nie jestem pewna czy grudzień 2013 będzie czasem kiedy będziemy korzystać z TAKIEJ technologii, ale w przeciągu następnych paru lat - raczej na pewno.
- Świat zrobiony ze szkła. No, prawie ;)
Przeraża Was to? Mnie zupełnie. Większość z tego, co opisałam już się dzieje, teraz tylko nabierze prędkości. Wiele z was pewnie oczekiwało, że napiszę coś o Facebooku - ale po pierwsze ciężko przewidzieć jakiś trend poza tym, że będziemy mieli open graph, nowy wygląd profili.