Facebookowe podstawy: jak stworzyć własną zakładkę?
Założenie fanpage’a od pewnego czasu jest bardzo proste – Facebook mocno popracował nad tym elementem. Wybieramy kategorię, uzupełniamy podstawowe dane (za rękę prowadzi nas prosty wizard) i już mamy naszą własną facebookową stronę. Biorąc pod uwagę możliwości jej rozbudowy i zmiany w funkcjonowaniu Facebooka (jeden Wall dla najpopularniejszych i najnowszych wpisów), zakładanie profilu prywatnego dla marki coraz bardziej mija się z celem. Pomijając fakt, że jest to niezgodne z regulaminem…

Właściciele fanpage’a, mogą się pokusić o jego rozbudowanie, dodając pozycje w menu (popularne „zakładki” – ta nazwa stanowi przeszłość – kiedyś fanpage był oparty o layout zakładek). Najpopularniejszą dodatkową pozycją w menu jest tzw. zakładka powitalna – wyświetla się osobom, które nie są fanami, podczas ich wizyty na stronie. Zwykle taka zakładka pełni funkcje informacyjną i zachęca do polubienia. Jej zbudowanie można zlecić agencji albo skorzystać z darmowych rozwiązań. Oba sposoby mają swoje plusy i minusy. Współpraca z agencją to oczywiście dodatkowy koszt, ale efekty zwykle są lepsze – nie statyczne. Podmioty tnące koszty i decydujące się na skorzystanie z darmowych rozwiązań, przeważnie tworzą zakładki powitalne w formie statycznej – na „dzień dobry” wyświetla się nieklikalna grafika. Przy odrobinie chęci można na taką grafikę nałożyć HTML-ową mapę i już otrzymujemy złudzenie klikalności. Jak to zrobić? Szczegóły poniżej…
Zakładka w 15 minut
Na Facebooku dodatkowe „elementy” można tworzyć w różnych „językach programowania”. Do tej pory najpopularniejszy był Facebook Markup Language (FBML). Ta technologia, od pierwszego czerwca 2012 roku, przestanie być wspierana i Facebook sugeruje, aby korzystać z HTML-a, JavaScript i CSS-a. Przy poszukiwaniu darmowych rozwiązań polecam wziąć to pod uwagę! W tym artykule posłużymy się Woobox Static HTML IFRAME Tab for Facebook Pages. Korzystając z tego rozwiązania, będziecie mogli stworzyć dowolną zakładkę (tekstową, graficzną, HTML-ową) sygnowaną własną ikoną. Jeżeli tekst czy grafikę macie już przygotowaną całość nie powinna Wam zająć więcej niż 15 minut! Ale po kolei:
1. Na początek musicie wejść na stronę https://developers.facebook.com/apps i w prawym górnym rogu kliknąć przycisk „Create New App”.
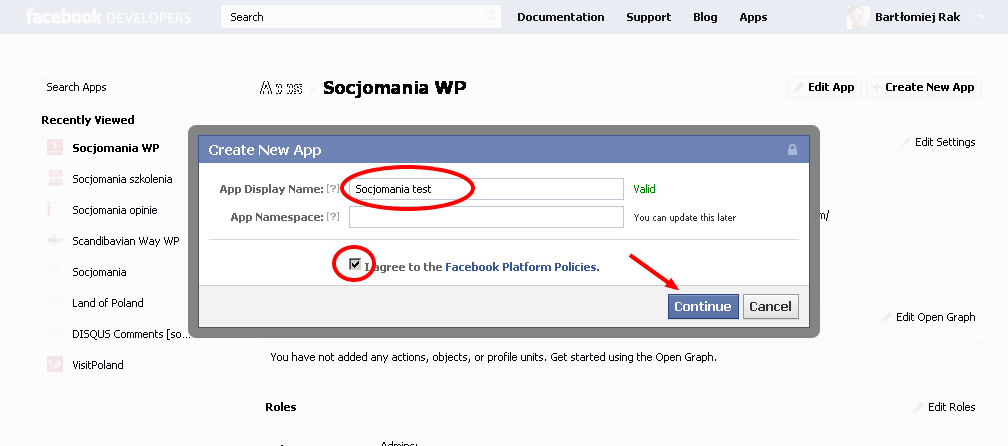
2. Pojawi się okno, w którym Facebook poprosi Was o podanie nazwy zakładki oraz zaakceptowanie polityki serwisu. Podajecie, akceptujecie i zapewne będziecie musieli wypełnić captche bezpieczeństwa.
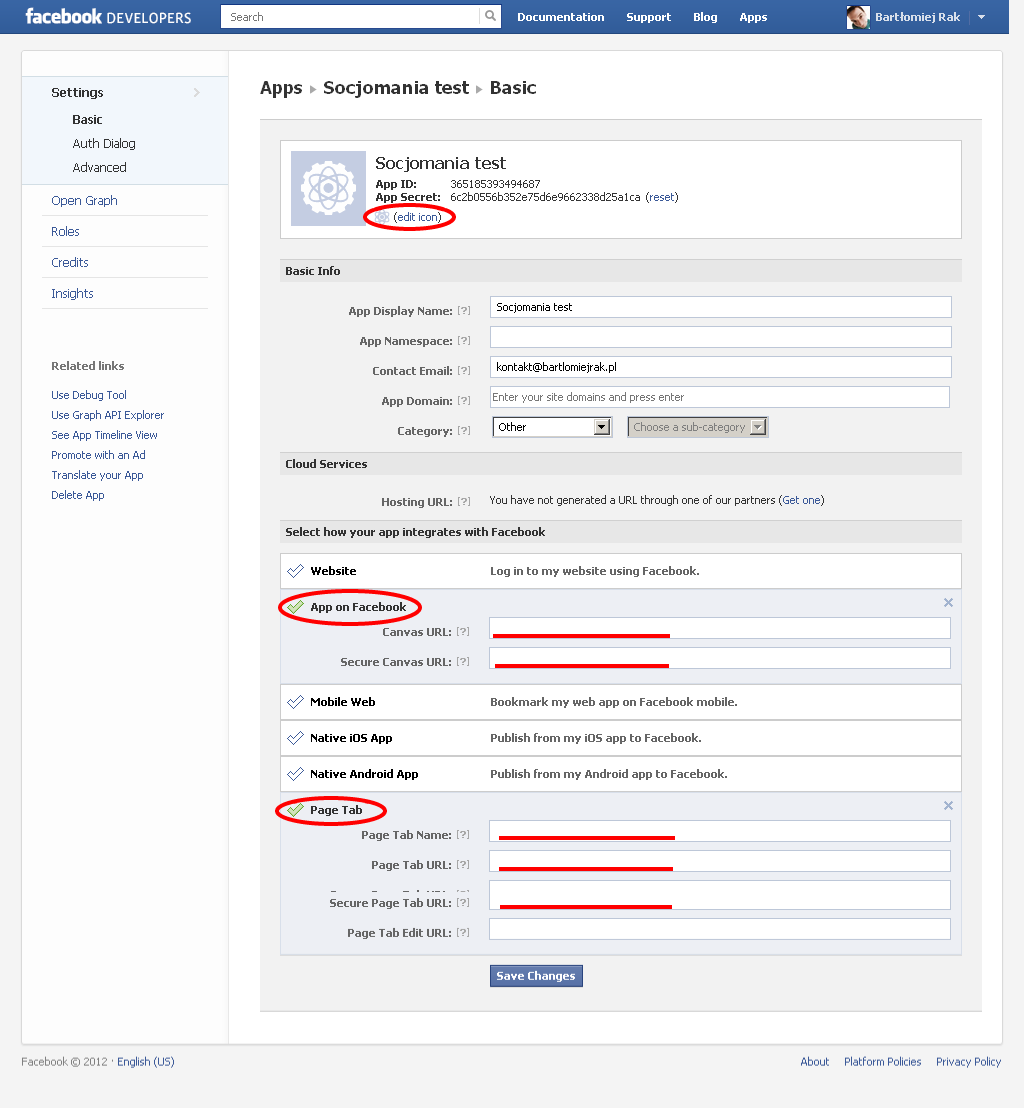
3. Jeżeli wszystko zrobiliście poprawnie, Waszym oczom powinien ukazać się ekran edycji nowej aplikacji. Miejsca, które musicie uzupełnić zostały oznaczone na czerwono.
4. Zacznijmy od zmiany ikony – to właśnie ta ikona będzie się wyświetlała przy nazwie aplikacji na Waszym fanpage’u. Plik uploadujecie z dysku – może to być dowolny plik graficzny, ale pamiętajcie żeby był w rozmiarze 16 x 16 piskeli, czyli bardzo, bardzo mały.
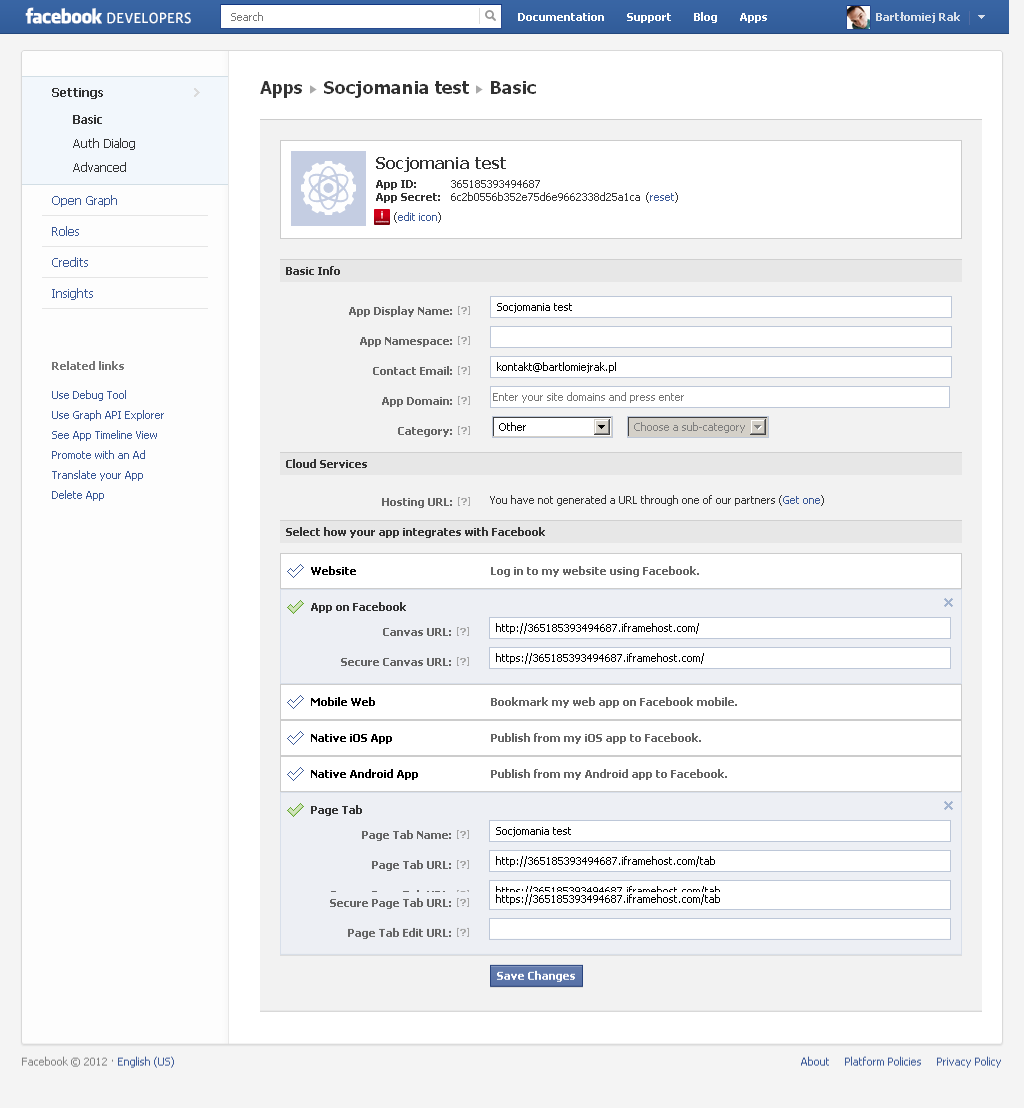
5. Kolejne kroki - w sekcji „App on Facebook” oraz „Page Tab” musicie wypełnić w sumie 5 pól:
Canvas URL: http://YOURAPPID.iframehost.com/ (YOURAPPID musicie zastąpić ID Waszej aplikacji – to ID jest podane na wysokości pola zmiany ikony)
Secure Canvas URL: https://YOURAPPID.iframehost.com/ (YOURAPPID zastępujecie ID Waszej aplikacji)
Page Tab Name: Aplikacja testowa (tutaj podajecie nazwę aplikacji. Będzie ona widoczna na Waszym fan page’u)
Page Tab URL: http://YOURAPPID.iframehost.com/tab (YOURAPPID zastępujecie ID Waszej aplikacji)
Secure Page Tab URL: https://YOURAPPID.iframehost.com/tab (YOURAPPID zastępujecie ID Waszej aplikacji)
Na koniec klikacie przycisk „Save changes”.
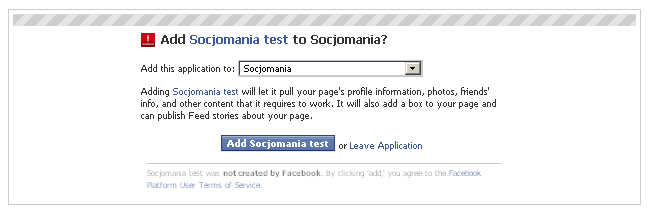
6. Teraz otwieracie nową zakładkę w przeglądarce i w pasek adresu wklejacie link „http://www.facebook.com/add.php?api_key=YOURAPPID&pages”, gdzie YOURAPPID zastępujecie ID Waszej aplikacji. Na stronie, która się wyświetli, musicie wybrać fanpage, na którym chcecie zainstalować Waszą nową aplikację/zakładkę. Po dokonaniu wyboru, klikacie na przycisk „Add nazwa_Waszej_aplikacji”.
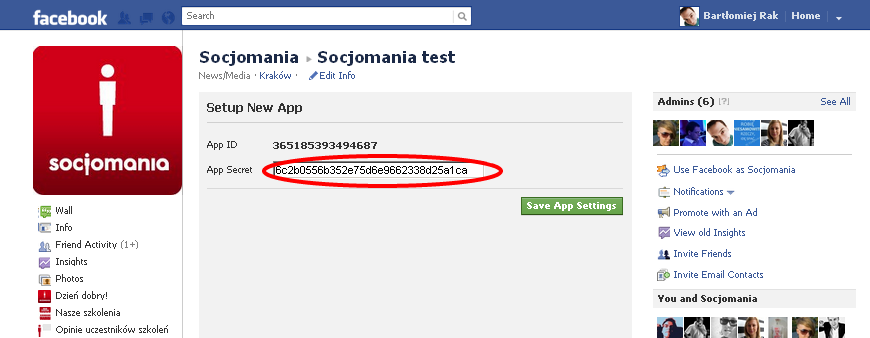
7. Zostaniecie przekierowani na Waszą stronę, gdzie w menu po lewej stronie będziecie już mieli nową zakładkę. Klikacie w nią i zostaniecie poproszeni o podanie „App Secret”. W naszym przykładzie to: „6c2b0556b352e75d6e9662338d25a1ca”. Ten numer ID znajdziecie na stronie edycji aplikacji. Po wprowadzeniu poprawnego numer, kilkacie przycisk „Save App Settings” – Waszym oczom powinien ukazać się komunikat: Your App has now been setup for use with Woobox's custom page tab. Please click your new Facebook page tab to configure it. Zgodnie z nim klikacie raz jeszcze w nazwę Waszej aplikacji w menu.
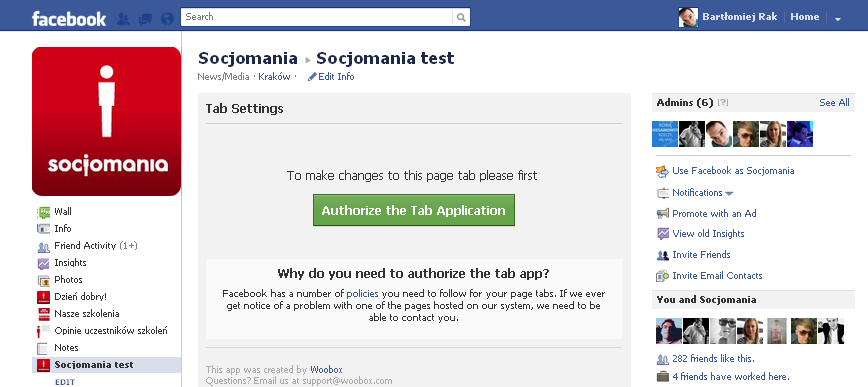
8. Teraz musicie zautoryzować Waszą aplikację. Klikacie więc na „Authorize the Tab Application” i na kolejnym ekranie przydzielacie uprawnienia aplikacji.
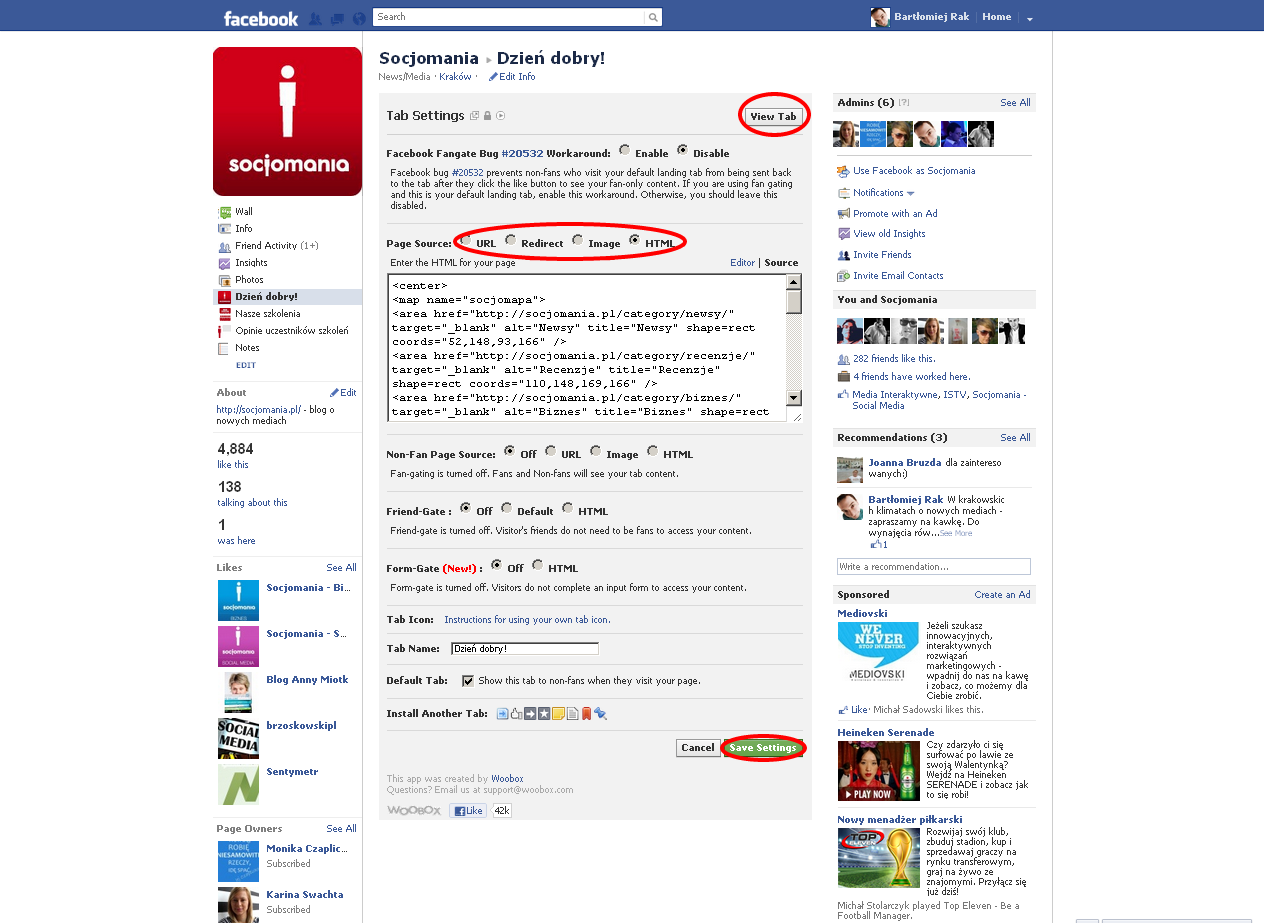
9. Kolejny ekran to już okno edycji Waszej aplikacji.
Większość opcji możecie pozostawić bez zmian. To, co Was najbardziej interesuje to przycisk „View Tab” - dzięki niemu możecie wyjść z edycji i przejść do widoku zakładki takiej, jaką widzi użytkownik Facebooka. Przede wszystkim jednak, musicie wybrać źródło zakładki. Czy to ma być zdjęcie czy też opiszecie zakładkę w języku HTML? Większość osób decyduje się na statyczną zakładkę w formie grafiki. Jest to jednak tylko pół środek. O ile na grafice można zaprezentować, czym jest nasz fanpage i o czym będziemy tutaj mówić, to jednak klikalne zakładki spełniają więcej funkcji. Przede wszystkim mogą odesłać do różnych innych zasobów.
Jeżeli HTML-em posługujecie się słabo i nie znacie CSS-a możecie skorzystać z „mapy” opisującej grafikę odpowiednimi współrzędnymi, „mówiącymi” przeglądarce, gdzie powinien być link. Szczegóły tej operacji możecie znaleźć tutaj. To naprawdę nie jest trudne i w efekcie otrzymujecie klikalną zakładkę.