Jak szybkość strony wpływa na konwersję? Nawet o 20% mniej konwersji przez sekundę opóźnienia
Czy warto skupić się na optymalizacji strony internetowej pod względem jej szybkości? Oczywiście, że tak. Dzięki szybkiej stronie internetowej możesz liczyć na lepsze doświadczenie użytkownika, wyższą pozycję w Google oraz… większą liczbę konwersji! Jak to możliwe? Czytaj dalej, aby się dowiedzieć.

Szybkość witryny to jeden z głównych czynników, na które zwracają uwagę osoby odwiedzające Twoją stronę. Wydaje Ci się, że problem zaczyna się dopiero, gdy strona ładuje się powyżej 7 czy 10 sekund? Nic bardziej mylnego!
Liczne badania, raporty i opracowania wskazują, że nawet 1 sekunda czasu ładowania może zrobić ogromną różnicę. Nawet tak niewielkie opóźnienie ma bezpośredni wpływ na konwersję.

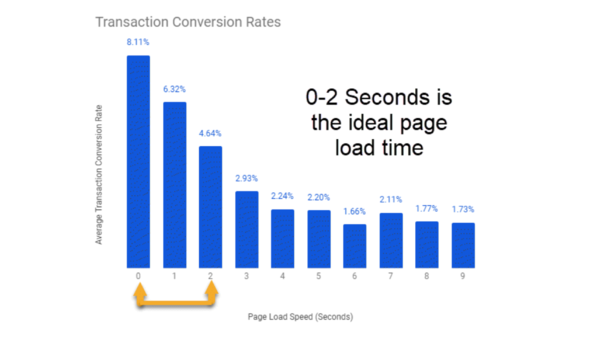
2 sekundy - maksymalnie tyle powinna ładować się Twoja strona internetowa, aby można było liczyć na najwyższe konwersje. Co zrobić, gdy czas ładowania Twojej firmowej wizytówki czy e-sklepu rażąco od tego odstaje?
Szybkość a konwersja
Konwersja to dokonanie przez odwiedzającego stronę konkretnego działania, jakiego od niego oczekujesz. Takim celem może być np.:
- sprzedaż produktu,
- zapisanie się do newslettera,
- zostawienie swoich danych kontaktowych,
- kliknięcie baneru reklamowego,
- obejrzenie filmu itd.
Strona skuteczna - to strona, która dobrze konwertuje. Czyli musi ona skupiać się na potrzebach odwiedzającego - zachęcać do podjęcia i ułatwiać dokonanie pożądanych działań. Na konwersję wpływają np.:
- wygląd strony - musi być ona jasna i przejrzysta, żeby odwiedzający bez problemu się na niej odnalazł. Powinna być stworzona z myślą o UX (User Experience), czyli doświadczenie użytkownika;
- bezpieczeństwo strony - certyfikat SSL (zobacz: Co to jest SSL?) czy brak monitów dotyczących bezpieczeństwa, sprawiają, że strona wygląda na chronioną, dzięki czemu użytkownik będzie bardziej skłonny do pozostawienia swoich danych (np. podczas dokonywania zakupu);
- jakość treści - wartościowe treści przyciągają odwiedzających, zapewniając zwiększenie ruchu na stronie. Czytelne nawołania do akcji (call-to-action) dają odwiedzającemu jasne komunikaty - zachęcając np. do umówienia się na wizytę lub zakupu;
- szybkość strony - użytkownicy nie należą do nadmiernie cierpliwych. Jeżeli strona ładuje się dłużej niż oczekują, często skłaniają się do porzucenia strony i poszukiwania informacji (lub dokonania zakupu) gdzie indziej.
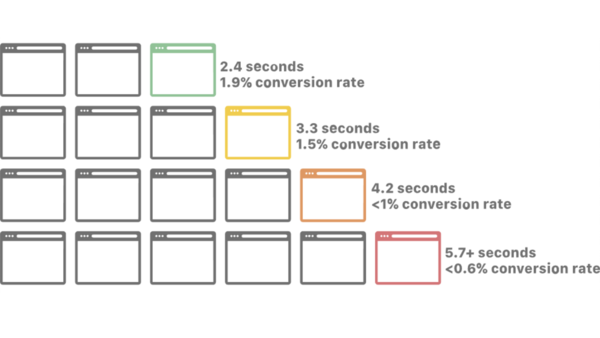
To oczywiście tylko kilka elementów wpływających na optymalizację konwersji. Jednak szybkość może mieć tutaj kolosalne znaczenie. Spójrz tylko na poniższą grafikę.

Jeszcze Cię to nie przekonało? To wiedz, że:
- jedna sekunda może wygenerować nawet 1,6 miliarda dolarów straty rocznie (tak było w przypadku Amazona);
- jedna sekunda opóźnienia oznacza aż 20% mniej konwersji na urządzeniach mobilnych;
- pierwsze 5 sekund ładowania strony ma największy wpływ na konwersję;
- niemal 70% klientów przyznaje, że wolny czas ładowania strony ma wpływ na ich decyzje zakupowe.
Odrzucenia wolnej strony
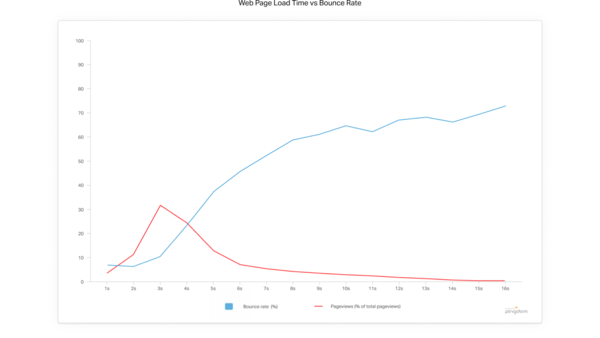
Warto przyjrzeć się statystykom z badania dotyczącego wpływu szybkości stronę na współczynnik odrzuceń. Dlaczego to takie ważne? Otóż im wyższy jest ten współczynnik, tym mniej będzie konwersji na Twojej stronie. W końcu, jak klienci mają dokonać zakupu, skorzystać z formularza kontaktowego czy umówić się na wizytę - skoro nie mają na tyle cierpliwości, aby doczekać, aż strona się załaduje?
Przyjrzyj się poniższemu wykresowi. Zauważ, że współczynnik odrzuceń przy ładowaniu strony przez 2 sekundy plasuje się poniżej 10%. Gdy są to 3 sekundy, zaczyna delikatnie wzrastać, by osiągnąć niemal 25% przy 4 sekundach oraz 50% przy 7 sekundach. Zauważ też, że wraz ze wzrostem szybkości ładowania strony spada także wskaźnik Pageviews - czyli wyświetleń strony.

W powyższym badaniu odrzucenie definiowane jest jako wejście na stronę bez żadnego dalszego postępu na niej (czyli żadnych kliknięć, przejść do innej części witryny itd).
Wysoki współczynnik odrzuceń wpływa też pośrednio na koszty reklamy na Facebooku czy w Google Ads.
Szybkość strony a Google
Żeby strona sprzedawała, powinna być ona widoczna w Google. W końcu dobra pozycja w wyszukiwarce sprawia, że na witrynę trafiają odwiedzający. Oczywiście wysoka pozycja w Google nie przekłada się bezpośrednio na konwersję na stronie - jednak to właśnie ona zapewnia ruch organiczny, czyli przypływ użytkowników z wyszukiwarek.
Jednak dlaczego piszę o wyszukiwarkach w przypadku artykułu o konwersji? Ponieważ Google coraz większy nacisk kładzie na pozytywne doświadczenie użytkownika. W związku z tym, jeżeli swoją stronę przygotujesz w oparciu o wytyczne wyszukiwarki - to istnieje bardzo duże prawdopodobieństwo, że pozytywnie wpłynie ona także na doświadczenie użytkownika, co w konsekwencji przyczyni się do zwiększenia liczby konwersji.
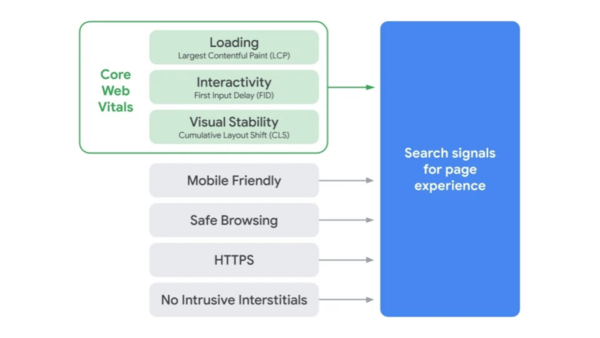
Od aktualizacji Page Experience, Google podczas ratingu strony skupia się na kilku kluczowych elementach. Trzonem są Core Web Vitals - czyli podstawowe wskaźniki internetowe, czyli:
- LCP (Largest Contentful Paint) - to czas potrzebny na załadowanie największego elementu na stronie (może to być np. zdjęcie, slider, film itd.);
- FID (First Input Delay) - to czas potrzebny, aby strona umożliwiła odwiedzającemu pierwszą interakcję (czyli w dużym uproszczeniu - załadowanie strony na tyle, aby była funkcjonalna);
- CLS (Cumulative Layout Shift) - to wizualna stabilność strony, czyli brak samoczynnych zmian położenia elementów w witrynie (takich, na które użytkownik nie ma wpływu).
Oprócz Core Web Vitals, Google zwraca uwagę także na:
- wersje mobilne strony,
- bezpieczeństwo przeglądania,
- certyfikat SSL,
- brak inwazyjnych reklam.

Czy teraz już widzisz, dlaczego dostosowanie strony do Google może mieć wpływ na konwersję? Zauważ, że:
- wszystkie powyżej wskazane sygnały mają pozytywny wpływ na UX / CX, czyli doświadczenie użytkownika / klienta (zobacz: Czym jest Customer Experience?);
- dwa z siedmiu sygnałów są bezpośrednio związane z szybkością ładowania strony internetowej.
Co możesz zrobić?
Skupmy się jednak na samej szybkości strony. Zanim rozpoczniesz jakiekolwiek działania zmierzające do zmniejszenia czasu ładowania witryny, sprawdź jak stronę oceniają zewnętrzne narzędzia, takie jak:
Wpisz adres testowanej strony i sprawdź, jaki jest jej wynik. Zobacz, ile czasu potrzeba na jej załadowanie (zarówno w wersji desktopowej, jak i mobilnej) i porównaj to do wartości oczekiwanej przez klientów (wspomniane już 2 sekundy).
Jeżeli wynik strony nieco odstaje - to wiesz o tym, że naprawdę trzeba wziąć się do roboty. Bez wątpienia wskazówki, jakie otrzymasz po wykonaniu testu mogą być dla Ciebie pomocne. Pamiętaj jednak, że to dopiero wierzchołek góry lodowej.
Praca nad szybkością strony wymaga jednoczesnych poprawek zarówno na samej stronie internetowej, jak i na hostingu.
Poprawki na stronie
Gdy chodzi o samą stronę, skup się na:
- optymalizacji kodu źródłowego - zadbaj o to, aby nie był on zbyt “nadmuchany”. Chodzi tutaj zarówno o rozmiary plików CSS czy JS (można je zminimalizować usuwając niepotrzebne akapity i odstępy), jak i wzajemne “nachodzenie” na siebie oraz wykluczanie się komend stosowanych w zbyt rozbudowanym kodzie;
- optymalizacji grafik - dobre grafiki nie muszą zajmować wiele miejsca. Zadbaj o to, aby zapisywać je w odpowiednich wymiarach i z kompresją. Warto zacząć korzystać z formatu *.webp;
- ograniczeniu liczby wtyczek i widgetów - wprawdzie tego typu rozszerzenia często mają na celu usprawnienie działania strony, to gdy jest ich za dużo, może to skutkować wolniejszym działaniem strony. Przyjrzyj się zainstalowanym wtyczkom - zachowaj tylko te, które są naprawdę niezbędne dla działania strony. Resztę po prostu usuń.
Parametry serwera
Na szybkość strony ogromny wpływ mają także parametry hostingu (zobacz: Co to jest hosting?). W szczególności istotny jest np.:
- zastosowany dysk twardy - to w końcu na nim przechowywane są pliki potrzebne do wyświetlenia strony. Szybkość odczytu i zapisu ma więc bezpośrednie przełożenie na czas ładowania strony. Wybieraj dyski SSD NVMe lub SSD (zamiast talerzowych HDD) - pozwolą one na nawet kilkanaście razy szybszy dostęp do plików;
- przydział procesora i pamięci operacyjnej - w ramach hostingu jedna maszyna jest obsługiwana przez wielu klientów. Warto więc zadbać o to, aby mieć zapewniony przydział procesora oraz pamięci operacyjnej. Powinno to być przynajmniej 1 GHz (lub 1 rdzeń) procesora oraz przynajmniej 1 GB RAM pamięci;
- limity - na klientów hostingowych nakładane są rozmaite limity. Niektóre z nich sprawiają, że strona ładuje się długo lub z problemami. Żeby się przed tym uchronić, zadbaj o to, aby limit jednoczesnych połączeń HTTP nie był niższy niż 100, jednoczesnych połączeń PHP nie był niższy niż 10, a maksymalna przepustowość łącza nie była niższa niż 200 Mb/s. Wszystkie te informacji znajdziesz w specyfikacji hostingu;
- wersja PHP i HTTP - jeżeli chcesz, by Twoja strona była szybka, musi ona korzystać z aktualnych technologii. Odnosi się to m.in. do PHP (który jest językiem programowania) oraz HTTP (który odpowiada za komunikację) - korzystając z ich najnowszych generacji możesz zapewnić swojej stronie wyższą wydajność oraz bezpieczeństwo. Zadbaj o to, by Twój hosting obsługiwał najnowszą generację PHP oraz protokół HTTP/3.
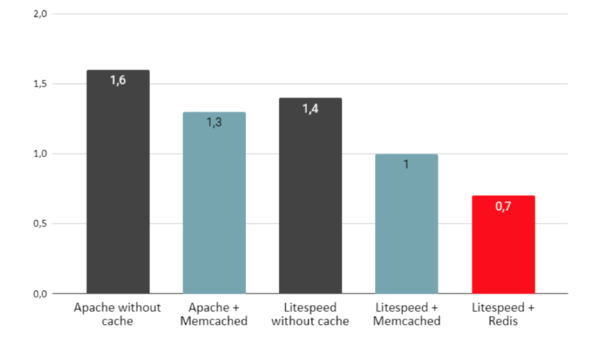
- oprogramowanie na serwerze - korzystając z silników pamięci podręcznej Redis lub Memcached wiele wstępnie przetworzonych danych jest przechowywanych w pamięci szybkiego dostępu, dzięki czemu strona może być wyświetlona znacznie szybciej przy mniejszym obciążeniu serwera. Dobrze, aby hosting obsługiwał takie systemy. Warto przyjrzeć się także innemu oprogramowaniu serwerowemu - wiedz, że np. korzystając z LiteSpeed możesz nawet dwukrotnie przyspieszyć czas ładowania strony w stosunku do Apache (co widać na poniższym wykresie).

Przyspieszenie strony ma ogromne znaczenie dla Twoich konwersji. Jeżeli chcesz zwiększyć ich liczbę - zacznij pracować nad swoją witryną. Przyspieszając czas ładowania witryny nawet o 1-2 sekundy zmniejszysz współczynnik odrzuceń o kilkanaście punktów procentowych.
Autor: Mateusz Mazurek. Przedsiębiorca internetowy oraz autor i wydawca blogów. Fan szybkich, wydajnych i przede wszystkim skutecznych stron internetowych. Twórca rankingu hostingów stron WWW, w ramach którego testuje, sprawdza i recenzuje usługi serwerowe i pomaga dobrać najlepszy hosting dla projektów internetowych.